コーディングやWebアプリ開発に非常に無料役立つツール、それがXamppです。
例えばWebコーディングなんかでは自分のパソコン内にローカル環境と言うものを作る事ができます。
つまり簡単に言うと自分のパソコンの中にサイトを作る為の環境を構築することが出来ます。
もちろんコーディングしながらどの様にサイトが構築されているのか、進行状況なども確認もできます。
今回はそんな初心者から上級者コーダーまでも役に立つXamppの導入方法についてご紹介します。
公式サイトでXamppをインストール
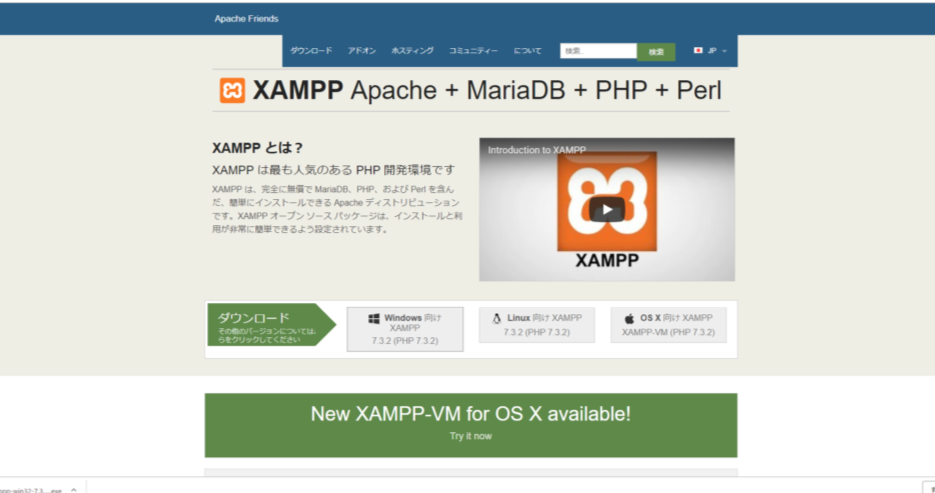
まずはXamppの公式サイトに飛んでダウンロードとインストールを行いましょう。

New XAMPP-VM for X availableをクリックします。
すると下記の様なチェックボックスが出てきますので、全てにチェックマークを入れましょう。(基本に最初からこの形になっている)

こうしておけばXampp全てのコンポーネントをダウンロードできます。
チェックを入れたらNextをクリックし、ダウンロードしたXamppをどこに入れるのかを選択します。
特にこだわりがなければ初期状態でオッケーです。
もしも保存先を指定したい場合は、自分で作ったフォルダーのパスを上の画像の「Select a folder」と書かれた箇所に打ち込みましょう。
そしたら再び’nextをクリックして先へ進みます。

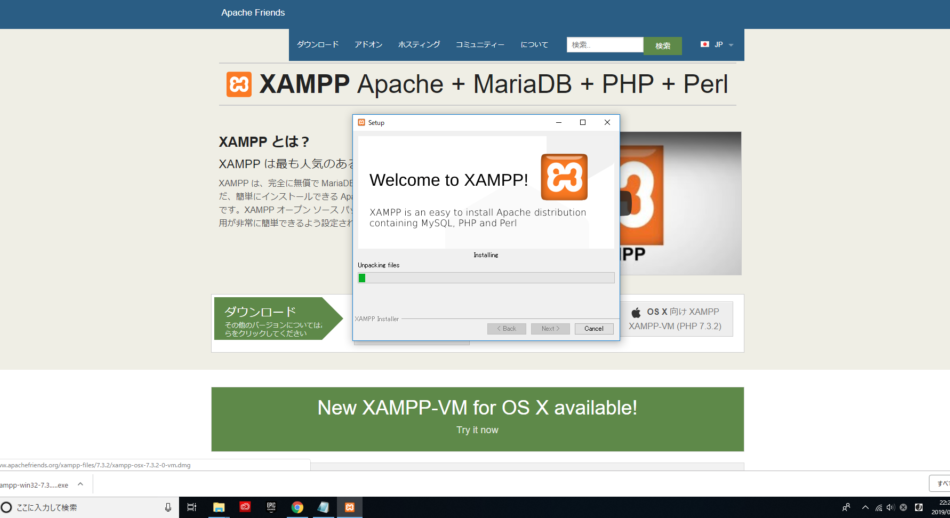
インストールが開始されるので、しばらく待ちましょう。1分もあれば終わります。
終わったら上のチェックボックスに印を入れてFinishを押します。
このチェックボックスは後の設定が終わったあとXamppを自動で起動するという意味です。
インストールが終わったら言語を選択しますが、残念な事に日本語はないので英語を選びましょう。
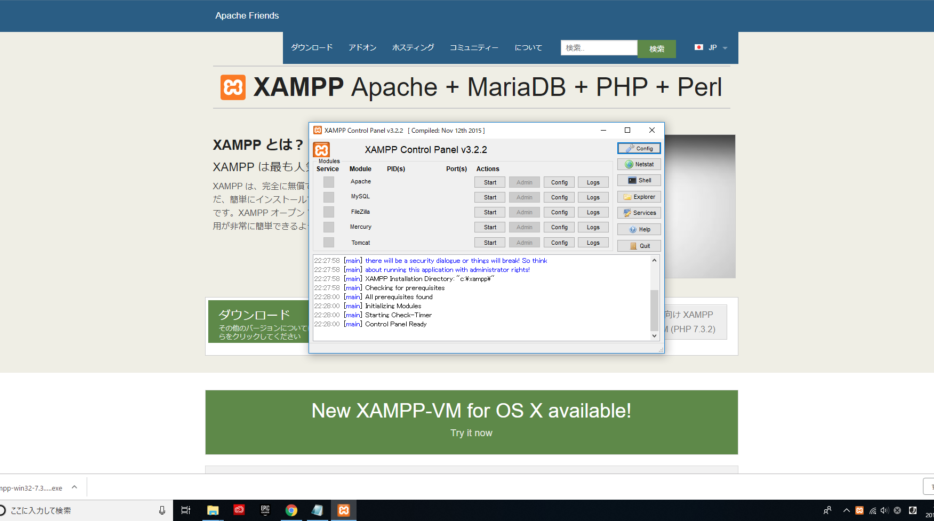
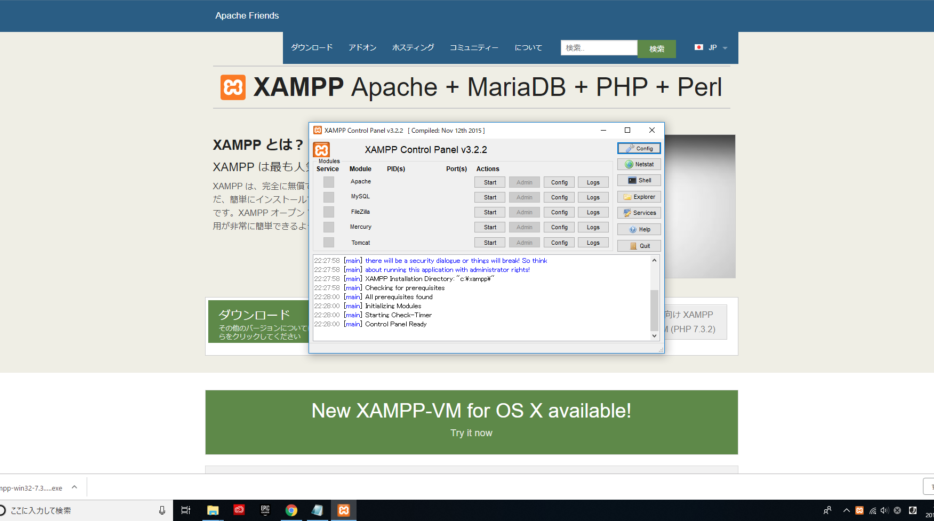
するとXamppのコントロールパネルが自動で起動しますので、1番上のapacheのstartと書かれた部分をクリックしましょう。(コーディング作業をする時は基本的にこのボタンだけ押します)

先程指定したファイルの中(C:\xampp\htdocs)にしっかりと保存されていますね。
ちなみに今後コーディング作業を行う時はこのXamppフォルダー→htdocsフォルダーの中にhtmlやcssファイルを置いて作業する事になります。
正常にインストールされたかテストする
とその前にXamppが正常にインストールされて反映されているか軽くテストしてみましょう。
設定は先程のまま、コントロールパネルのapache部分をstartにした状態にします。
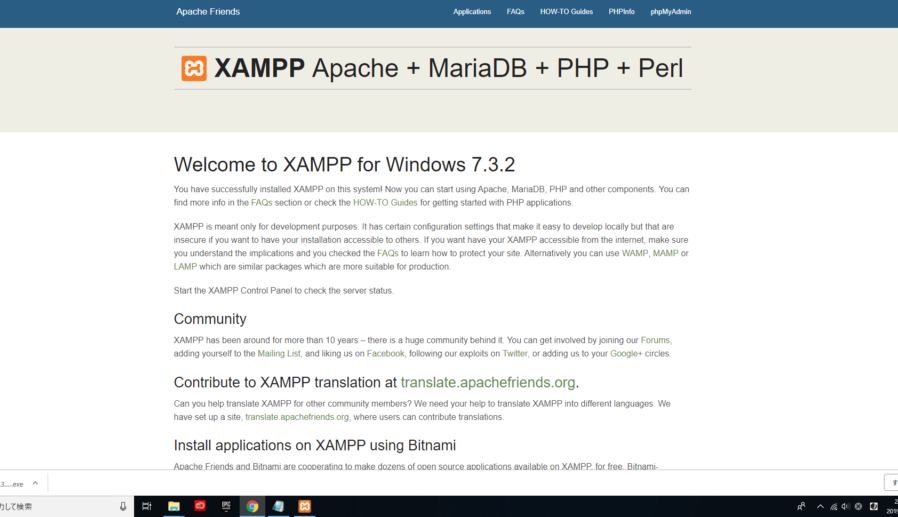
そして検索エンジンでhttp:localhostと打ち込みましょう

その後この様な画面が出てきたのであれば成功です!
Xampp入れ方まとめ
ここで一回まとめに入りましょう。
1.Xamppダウンロード
2.インストール(僕は)ダウンロードを別フォルダに移動した(念のため)
3.全てチェックをしてOK(コンポーネントをすべてダウンロード)
4。作成するフォルダはそのままでオッケー
5.インストールを開始
6.終わったらfinishボタン(上の部分もチェックしておくと今すぐにコントロールパネルを作ってくれる)
7.言語は英語を選択
8.コントロールパネルが自動で開く
9.ブラウザでhttp:localhostのリンクを開いてこの画面がでればオッケー
10.基本的にコーディング作業をするときはXamppフォルダーのhtdoccsフォルダーの中にhtmlファイルなどを入れて作業
この通りにやれば大丈夫ないハズです。
Xamppの導入が終わったら、今度は無料のエディター・Bracketsをダウンロードして実際にWebサイトを作ってみましょう。
この記事が少しでもお役に立てれば幸いです。